


Position :-
The position property determines how an element is positioned on the web page. you can apply the
position property on any HTML element such as DIV,P,TABLE,FORM and TEXTAREA.
Syntax:-
position:[value];
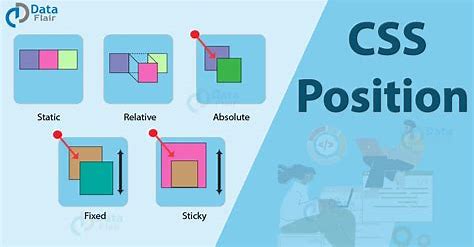
Types of Positions :-
1) Static
2) Absolute
3) Relative
4) Sticky
5) Fixed
Explain Types of position :-
1) Static:- Static is default position and it is normal position of an element
2) Absolute:- Absolute position of a block element to the normal flow of the content it is always start
form parent position
3) Relative:- Relative position of an element to the normal flow the content it is always start form
own position
4) Sticky:- sticky is positioned based on the user's scroll position. it is "stick" the position
5) Fixed:- Fixed position does not change the position it is used to set the fixed position for an
element
It is provides some property that specify the offset position of an element to the normal flow of the
content of a webpage.
These property are given below:
. Top
. Right
. Bottom
. Left
QUESTIONS :-
1.Define Position?
2.Explain all Positions ?
2.What is Absolute positions?
3.Explain Sticky Position ?
4.Different between Absolute Position and Relative Position ?